Install Tailwind Css
It’s easy to feel overwhelmed when you’re juggling multiple tasks and goals. Using a chart can bring a sense of structure and make your daily or weekly routine more manageable, helping you focus on what matters most.
Stay Organized with Install Tailwind Css
A Free Chart Template is a useful tool for planning your schedule, tracking progress, or setting reminders. You can print it out and hang it somewhere visible, keeping you motivated and on top of your commitments every day.

Install Tailwind Css
These templates come in a variety of designs, from colorful and playful to sleek and minimalist. No matter your personal style, you’ll find a template that matches your vibe and helps you stay productive and organized.
Grab your Free Chart Template today and start creating a smoother, more balanced routine. A little bit of structure can make a huge difference in helping you achieve your goals with less stress.

Install Tailwind CSS V3 0 With Npm YouTube
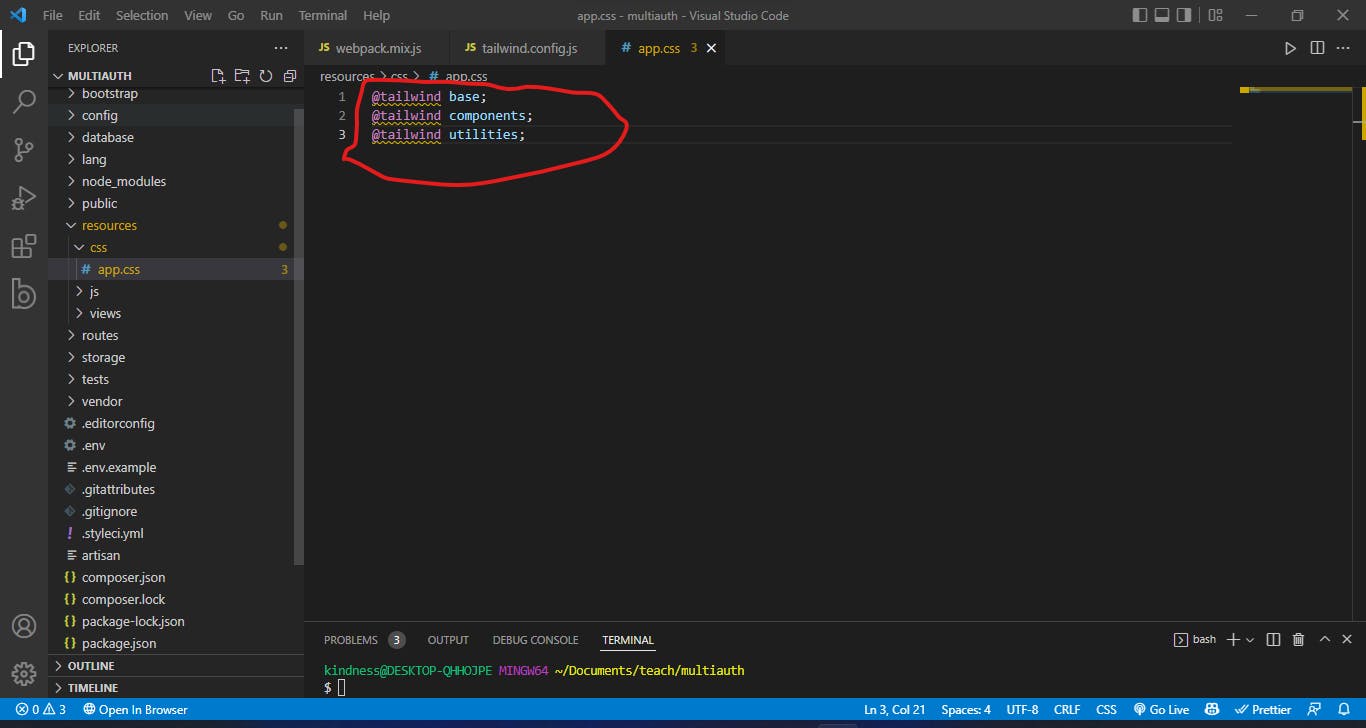
Installing Tailwind CSS as a PostCSS plugin Install Tailwind via npm Add Tailwind as a PostCSS plugin Create your configuration file Include Tailwind in your CSS Building your CSS Using Tailwind CLI Watching for changes Using a custom CSS file Customizing your configuration Disabling Autoprefixer Using a custom PostCSS configuration Tailwind CSS is a design system implementation in pure CSS. It is also configurable. It gives developers super powers. It allows them to build websites with a clean consistent UI out of the box. It integrates well with any dev framework because it‘s just CSS! Genius.

Install Tailwind CSS 3 In Laravel 9 Using Vite 3 Laramatic
Install Tailwind CssInstall Tailwind CSS with Create React App Create your project. Start by creating a new React project with Create React App v5.0+ if you don't have one already set. Install Tailwind CSS. Install tailwindcss via npm, and then run the init command to generate your tailwind.config.js. Configure . Installation 1 Install Tailwind via npm For most projects and to take advantage of Tailwind s customization features you ll want 2 Add Tailwind to your CSS Tailwind will swap these directives out at build time with all of its generated CSS 3
Gallery for Install Tailwind Css

Install Tailwind CSS In Next JS With Typescript

How To Install Tailwind CSS Explained Code Pro Max

How To Install Tailwind CSS V3 For Beginners YouTube

Install Tailwind Css From Scratch Using The CLI YouTube
Install Tailwind CSS With Ruby On Rails Tailwind CSS

How To install Tailwind CSS In React

How To Install Tailwind CSS 3 In Nuxt 3 Frontendshape

How To install Tailwind Css Fast And Easy YouTube

How To install Tailwind Css Via Npm Step By Step Tutorial In Hindi

How To Install Tailwind CSS In Laravel Quick