Css Grid Template Columns
It’s easy to feel overwhelmed when you’re juggling multiple tasks and goals. Using a chart can bring a sense of order and make your daily or weekly routine more manageable, helping you focus on what matters most.
Stay Organized with Css Grid Template Columns
A Free Chart Template is a great tool for planning your schedule, tracking progress, or setting reminders. You can print it out and hang it somewhere visible, keeping you motivated and on top of your commitments every day.

Css Grid Template Columns
These templates come in a range of designs, from colorful and playful to sleek and minimalist. No matter your personal style, you’ll find a template that matches your vibe and helps you stay productive and organized.
Grab your Free Chart Template today and start creating a smoother, more balanced routine. A little bit of structure can make a huge difference in helping you achieve your goals with less stress.

Tailwind Css Grid Template Columns
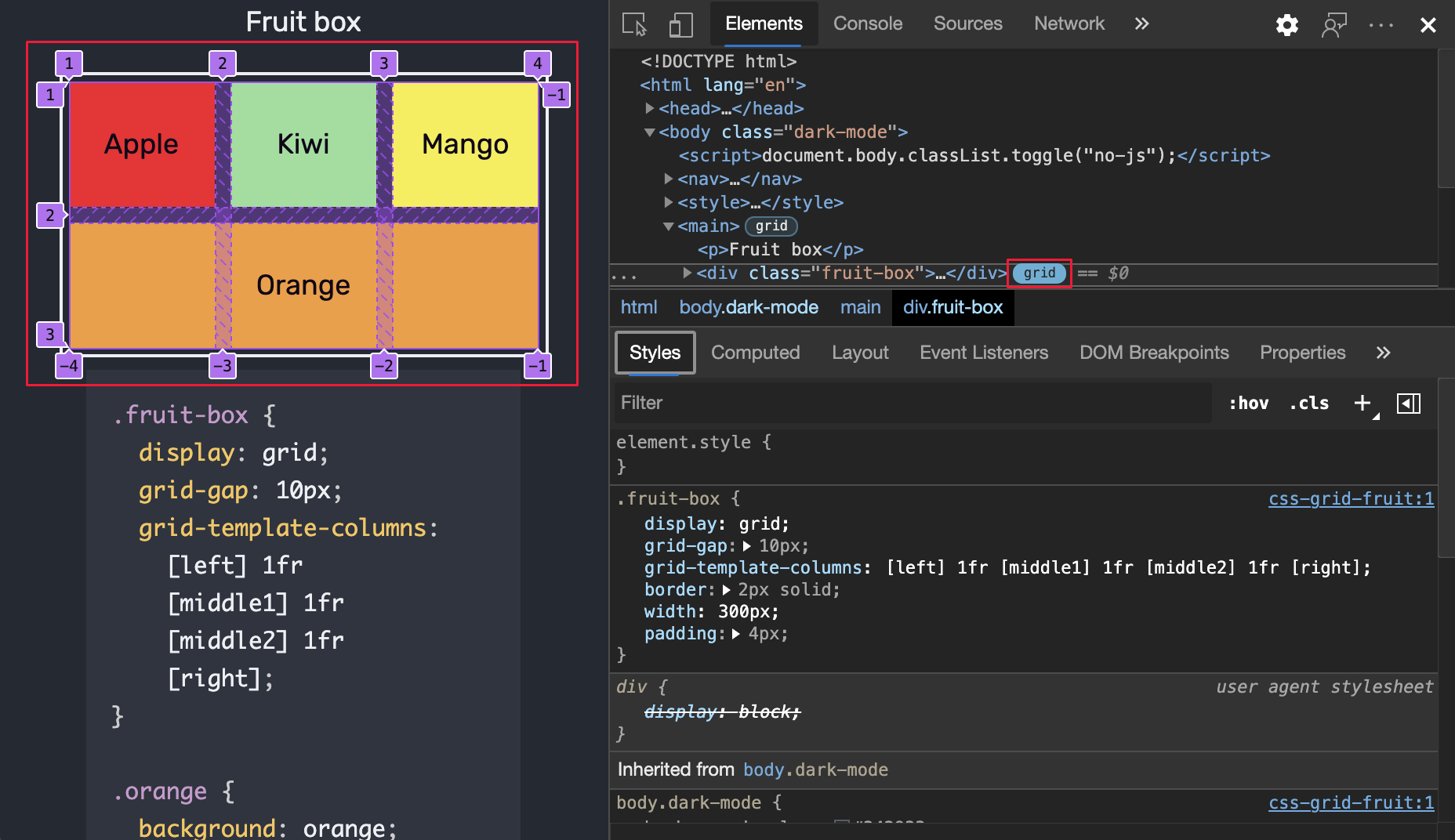
The grid template columns CSS property is part of the CSS Grid Layout specification defining the columns of a grid container by specifying the size of the grid tracks and its line names sidebar layout display grid grid template columns 300px 1fr To get started you have to define a container element as a grid with display: grid, set the column and row sizes with grid-template-columns and grid-template-rows, and then place its child elements into the grid with grid-column and grid-row. Similarly to flexbox, the source order of the grid items doesn’t matter.

Tailwind Css Grid Template Columns Web Tailwind Ui Is A Collection Of
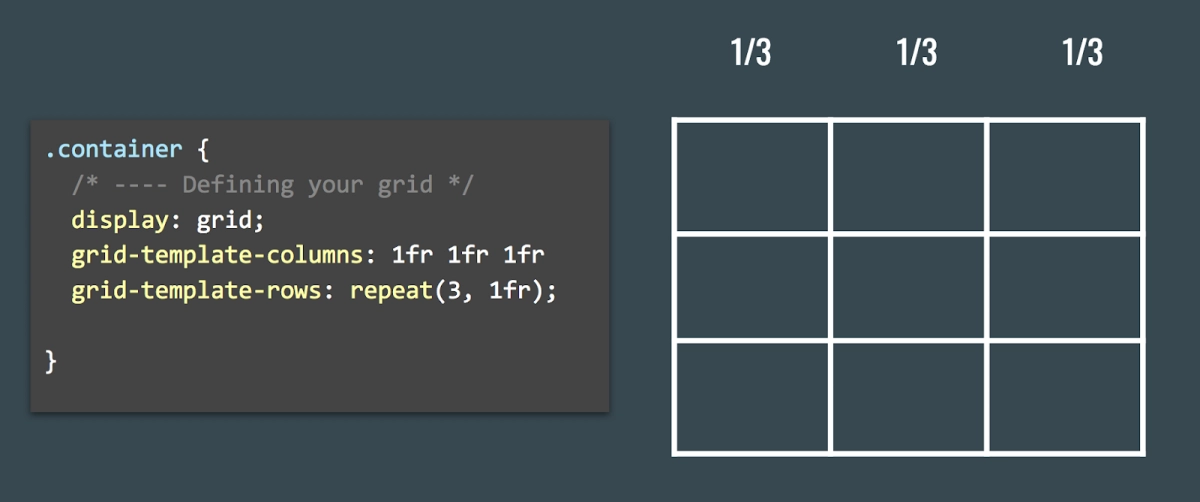
Css Grid Template ColumnsThe CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design pages without having to use floats and positioning. Browser Support. The grid properties are supported in all modern browsers. Grid Elements. A grid layout consists of a parent element, with one or more child elements. Example. Grid template columns auto auto auto auto Try it Yourself Definition and Usage The grid template columnsproperty specifies the number and the widths of columns in a grid layout The values are a space separated list where each value specifies the size of the respective column Show demo
Gallery for Css Grid Template Columns

Creating Columns With CSS Grid Grid template columns VS Grid auto

Precauci n Lamer Fatiga Computed Css Surf Acera Percibir

CSS Grid Layout

CSS Grid Coding Ninjas

Free Template Grid Responsive Download Free Template Grid Responsive

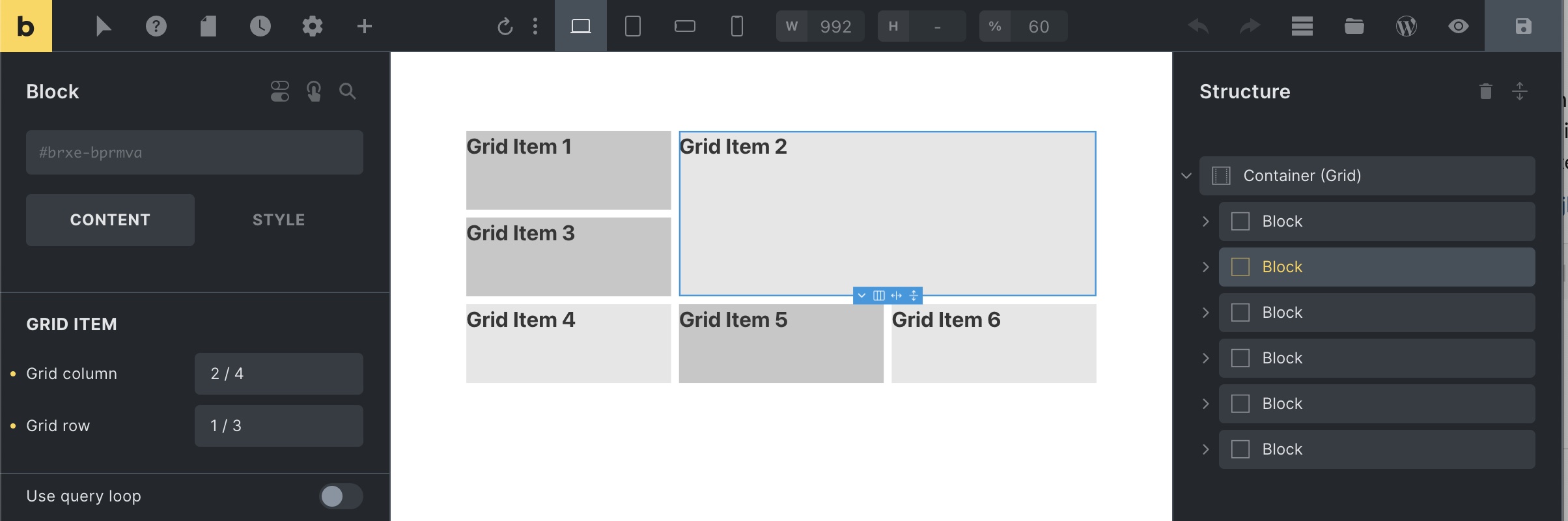
CSS Grid Layout Bricks Academy

CSS Grid Tutorial

Css Grid

CSS Grid Columns In Genesis

CSS Grid template columns Property Scaler Topics